Congratulations Jamie!!!! You guessed it and you’re ten points richer courtesy of my imagination. Our front door is now a bright and bold orangey-red or reddish-orange…oraned, reorange, oranged…you know, I thought since gray + beige = greige and Angelina + Brad = Brangelina, I could surely make something work with orange and red but no-go me is thinking. Back on the color track though, our newly painted front door:
Redange? Hand slice to the neck Sheena. Okay, sorry.
The door, the door, oh yes…the door. Before it was a nice navy but a bubbly navy. For some reason the navy paint had bubbled and I hadn’t noticed just how bad it was until I went to prep it for paint. Look:
The decorative moldings were the bubbliest and simultaneously the worst/hardest parts to sand which was just great. More on that later.
So, I mentioned in the previous post that when I got the hankering to paint the front door it was because I had to have a bright orared (?) door. So began the month long process of finding that perfect red with a hint of orange. It had to be bright, not dull and not muted but not screaming ‘Nickelodeon’ either. After grabbing a few swatches at Lowe’s one day, I taped them up and left them there for a month so that I could see them in every light God said “Let there be light” to that there ever was…
After much deliberation, the top swatch won out. Until, that is, I went to Home Depot to get the paint mixed (had a gift card I wanted to use) and out of the sea of reds was thee color I had been looking for all along. It’s called Red Hot by Behr. I didn’t even take a swatch home to make sure. I got it mixed right then and there.
So, itching to get that paint color on our door, I started the process of prepping it. Here’s where I almost lost my sanity and definitely threw out my trait of perfectionism. My plan was to lightly sand the areas that weren’t that bubbly and really sand the areas that were, like the moldings. We had a spray can of stripper in our possession that I thought would help that process go a lot faster. Let it be known that I also thought that the decorative moldings on our door were wood moldings. Wrong and wrong. They’re fiberglass. Fiberglass and stripper don’t mix, in fact, stripper eats fiberglass and fiberglass dies. Or maybe it just can’t put up a fight so it just boils in the stripper’s wake. Either way, I totally ruined one corner of one of the decorative moldings because of this critical info I didn’t know. I didn’t know how to fix it so I just painted over it and painted over my perfectionism as well. You can see the damage here:
Back to the prep though. I learned my lesson, put away the stripper, and forged on in the old-fashioned way – my hand, a piece of medium-grit sandpaper, and a narrow, metal putty knife. It took me literally three hours to get to this point:
A.k.a. not very far. And it took another two to finally get to the point where I could call it sanded and begin painting. Still, I didn’t sand the door down to the metal and it’s not the smoothest door I’ve ever seen but I’m hoping the bright color detracts from the imperfection? Tell me it does, please…
Next up, paint. I dedicated an entire day to painting the door (two Saturday’s ago while Anthony was home to entertain the tots) and opted to paint it while it was open so I could get it all done in one foul swoop. So, I taped off the doorway with some painters’ plastic to keep the great outdoors at bay…

Then, because of all the dings I made while scraping off paint with my metal scraper in too big of a hurry, I filled in those little dents with some spackle, let it dry, and sanded it smooth.
Finally, as you may have spotted via Instagram, I had a nice, long, much needed session with my therapist:
She and I went to town priming the door with some gray-tinted Kilz we had left over from painting the dining room in our first house and it felt glorious. (P.S. I love my Wooster paintbrushes! I’ve had this particular one for five years now and she’s still going strong! However, I wash my brushes right after painting and take really good care of them so I know that plays into it but still, Wooster’s are awesome!)
Enter my second, maybe third helping of frustration involved with this project. I mean, seriously, all I wanted to do was paint our front door – a 24 square foot space! That is, it took me four coats of paint! I expected one maybe two. But four? Ain’t nobody with three kids under two got time fo dat!
[Oops, didn’t get a ‘1 coat’…must’ve been busy face palming.]
I’m blaming it on the paint. This is my first time using Behr paint and compared to my normal go-to’s (Olympic and Valspar) it was so thick. I used exterior paint so I imagined it’d be a little thicker than the interior stuff but sometimes it felt like I was painting on layers of Elmer’s glue. So annoying. Anyone have else experience with exterior Behr?
So, like I said, four stinkin’ coats and I was done. The door could probably use another but I’m probably the only one who notices and it’s probably my perfectionism slinking back in and talking. One thing I did that I love is paint the inside edge of the door.
I love that little surprise that awaits just by cracking the door open. I’m tempted to go around and paint the inside edges of all the doors in our house now… :)
I also took the opportunity to spruce up the door hardware by giving it all a coat of oil-rubbed bronze spray paint. After Anthony took everything off the door for me, I first sanded the hardware down just a tad and then I wiped it all off with some liquid deglosser I had left over from our little kitchen overhaul.
After I taped off all the areas I thought paint shouldn’t touch, I gave all the pieces a thin coat of primer (Rustoleum Clean Metal Primer) and a few thin coats of oil-rubbed bronze (Krylon).
They turned out awesome! I’m hoping they hold up and I’ll be sure to keep you posted!
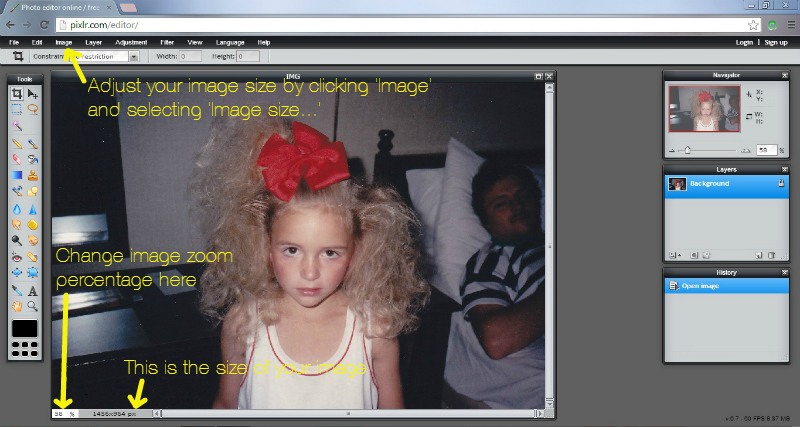
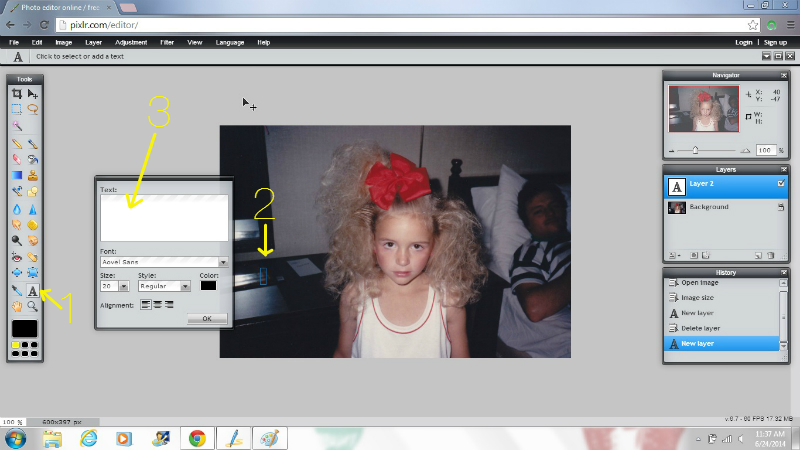
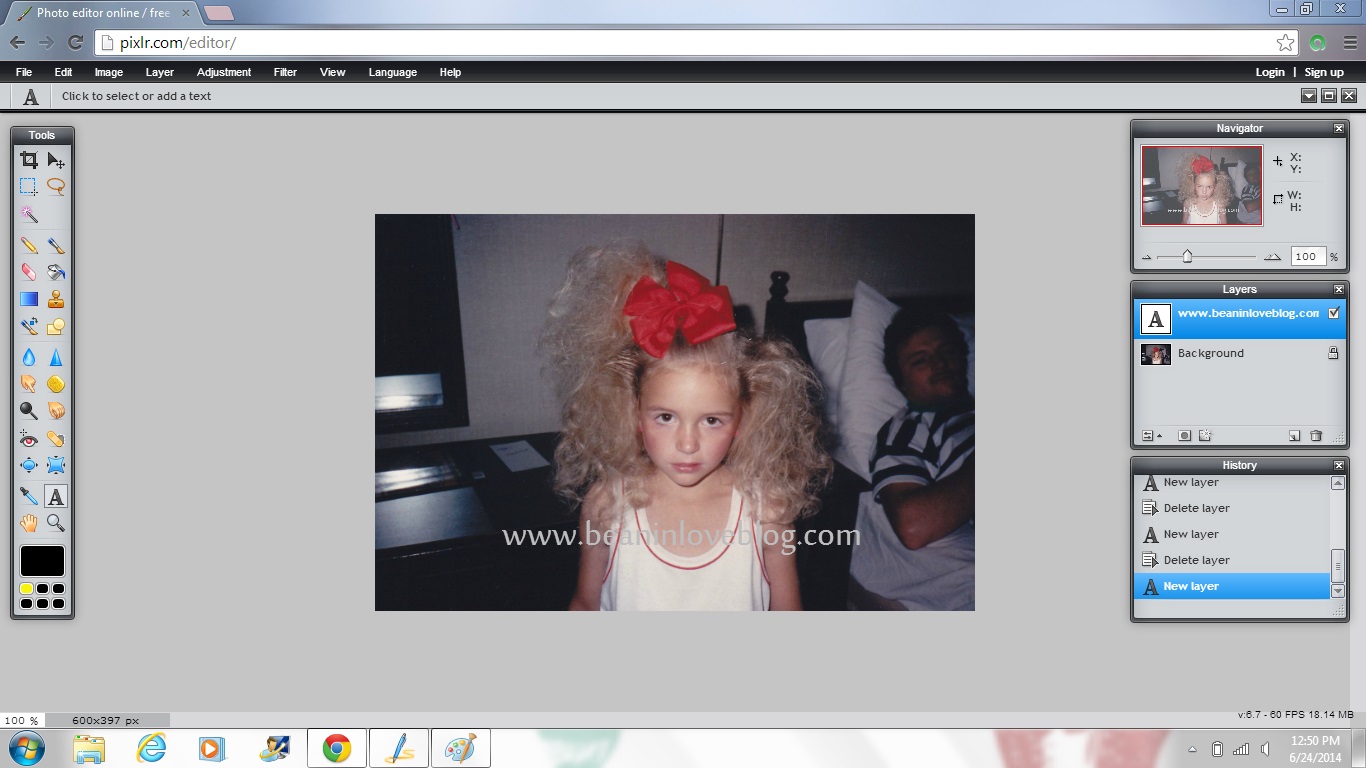
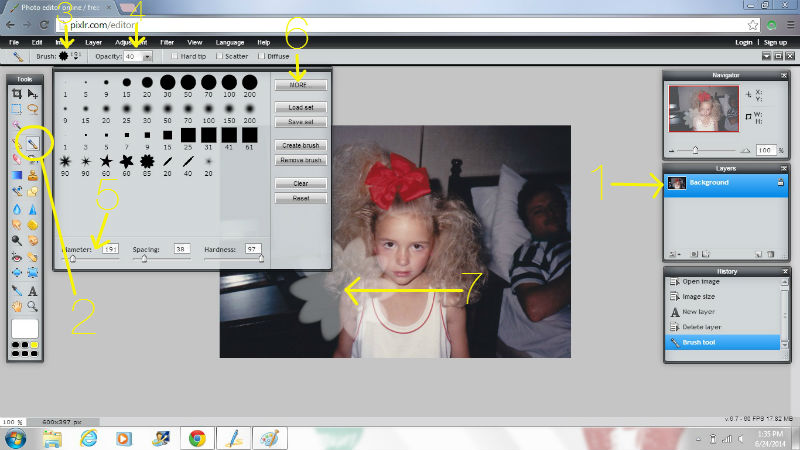
But back to the door itself, I really want to paint the inside now too. The only thing stopping me right now is the fact that I’m not a huge fan of the taupe wall color plus the oragned…yet. I whipped this up in Pixlr just to get an idea of what it’d look like:
Should I or should I just stick with the white?
While I was at it in Pixlr, I also did a little pretending with my ideal front door. 
I could go on and on with tangents here and there but I’ll stop now. In summary, I painted our front door and I love it and that’s it. I’m also planning on painting the other outside doors on our house but those posts will come another day. :)
So, have you ever painted an entry door? Was it a rough experience like mine or was it easy peasy? More importantly though, what color did you use?! Bright and bold or cool and laid back?
[Love is an open doooooorrr…so sorry, I had to.]